WordPress је дефинитивно најприлагодљивији динамички систем који можемо да креирамо а веб презентацијаЈедан блог или чак један Онлине схоп. Он нуди хиљаде тема (такође назване шаблони или WordPress Теме) и модула (WordPress плугинс) путем које можемо креирати веб страницу како желимо без познавања ПХП, ХТМЛ или графичког кода за уређивање.
Али постоје и неке ситуације када морамо да изађемо из „подешавања default" нуде WordPress и извршите промене. То често укључује промене у функцијама WordPress.
У туториалу данас ћемо видети како можемо направити прилагођени заглавље за КСНУМКС (није пронађен).
Као структура, већина тема WordPress састоје се од: индек.пхп (први фајл, фоотер.пхп (доње), сидебар.пхп (бочне ивице), сингле.пхп (чланак), хеадер.пхп (врх). Горњи и доњи, респективно хеадер.пхп си фоотер.пхп су уобичајене за све остале датотеке садржаја. Прецизније, ако уђемо у промену код хеадер.пхп, биће присутан на апсолутно свим страницама блога / веб странице. Чак и у грешци 404, намењеној непостојећем садржају / непостојећим страницама.
Већина код праћење саобраћаја, рекламе, статуса аутора се обично налази у хеадер.пхп, али не увек желимо кодови да буду активни у КСНУМКС страницама. Да би се то избегло, најједноставније решење је да се дефинише посебан заглавље КСНУМКС странице грешака.
Како направити прилагођено заглавље за 404 странице од WordPress
Пре свега, морамо да имамо ФТП приступ фајловима сајта и да се уверимо да је наша тема WordPress су проглашава посебну датотеку за КСНУМКС странице. Ово се може наћи у тематском фасцикли (уп-садржаја / теме / нуме_тема) Име КСНУМКС.пхп. Ако немате ову датотеку у тренутној фасцикли теме, можете је копирати из теме Двадесет тринаест.
Након што сам филе КСНУМКС.пхп актуелна тема фолдер, направити дупликат у датотеку хеадер.пхп које ћемо назвати „хеадер_КСНУМКС.пхп".
Следећи корак је да се подешавање ову слику као фајл заглавља КСНУМКС.пхп. Ми то радимо заменом линије:
<?php get_header(); ?>cu
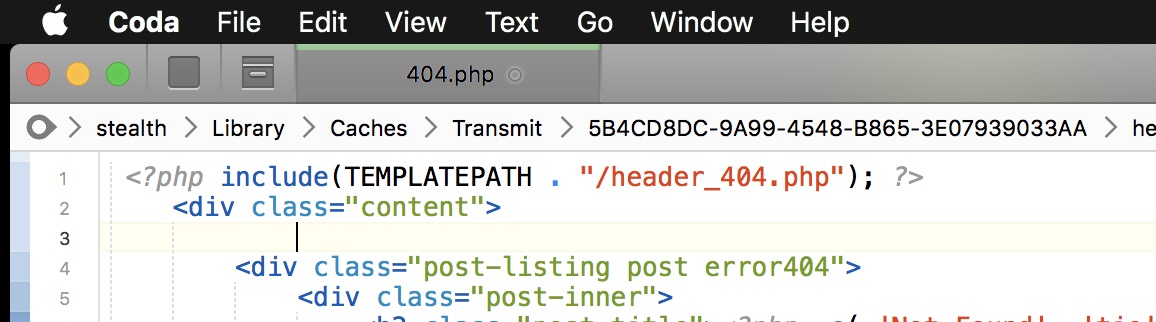
<?php include(TEMPLATEPATH . "/header_404.php");>Сачувајте датотеку након што извршите измене.
Сада имате два заглавља на тему WordPress. Једна заједничка за све странице блога и једна за 404 странице које нису пронађене.